关于Grid Layout的一切
关于Gird布局的一切
在此之前
- 建议大家在掌握flex布局以后再来学习grid布局,这对你理解grid布局有很大的帮助
- 你可以在github上找到本文中的演示代码:https://github.com/ZhengxuanYe/gridLayout.git
什么是GridLayout?
CSS Grid 是一种用于网页设计的二维布局系统,允许设计师根据行列来排列元素,提供对齐、分布间距等高级功能,使得创建复杂但响应迅速的布局变得更加容易。
下面是来自w3school的介绍:
网格布局模块提供了基于网格的布局系统,其中包含行和列
网格布局模块允许开发人员轻松创建复杂的网页布局
网格布局模块使设计响应式布局结构变得更加容易,无需使用浮动或定位

我对于二维布局的一些理解
在flexbox中:
- 主轴(Main Axis):你可以通过设置 justify-content 来控制沿主轴如何对齐所有子元素。
- 侧轴(Cross Axis):垂直于主轴的方向。使用 align-items 或 align-self 控制子元素沿侧轴的对齐方式。
在Grid布局中:
划分网格(画格子):
- 定义网格容器中的行与列的尺寸。
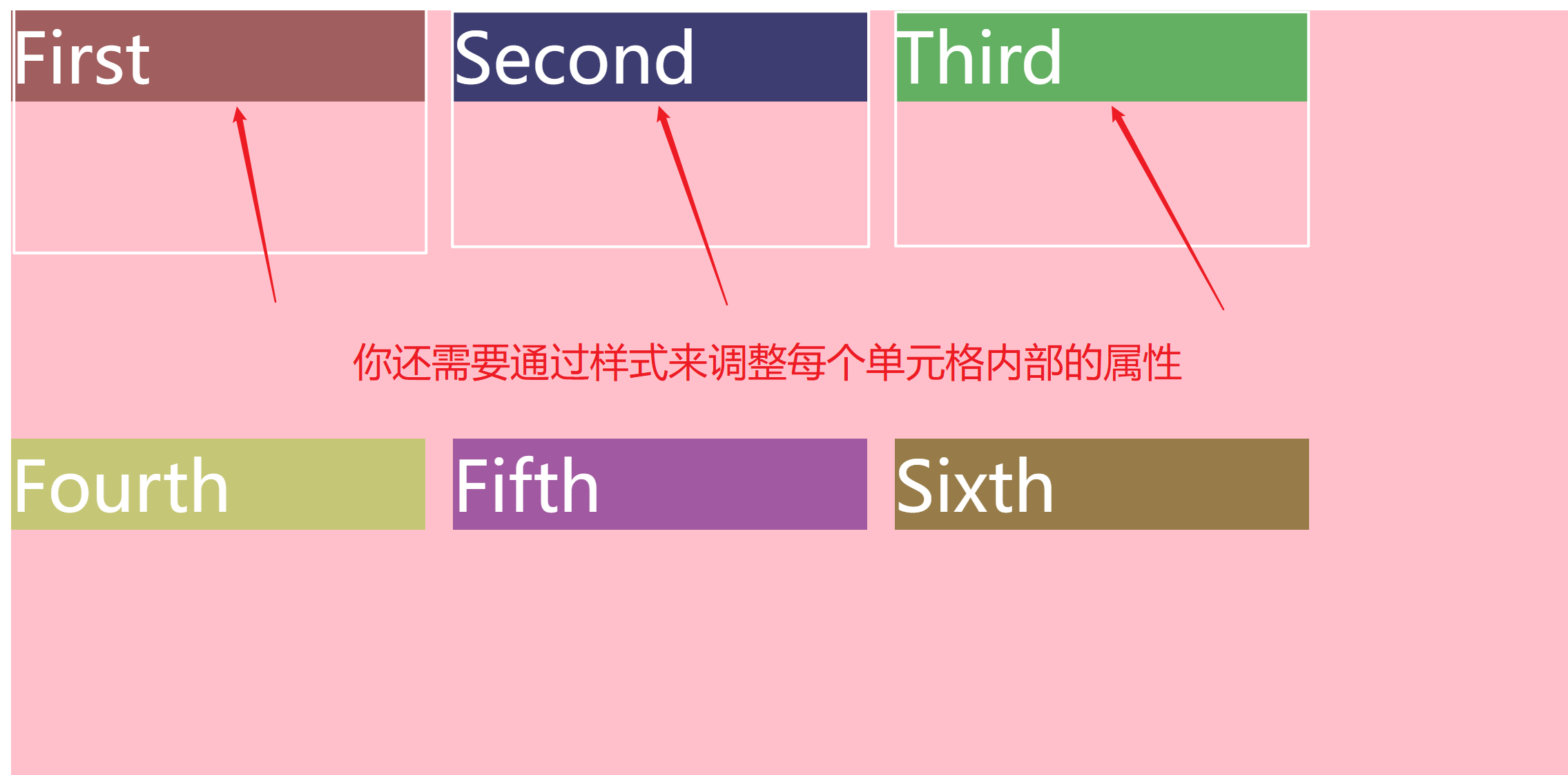
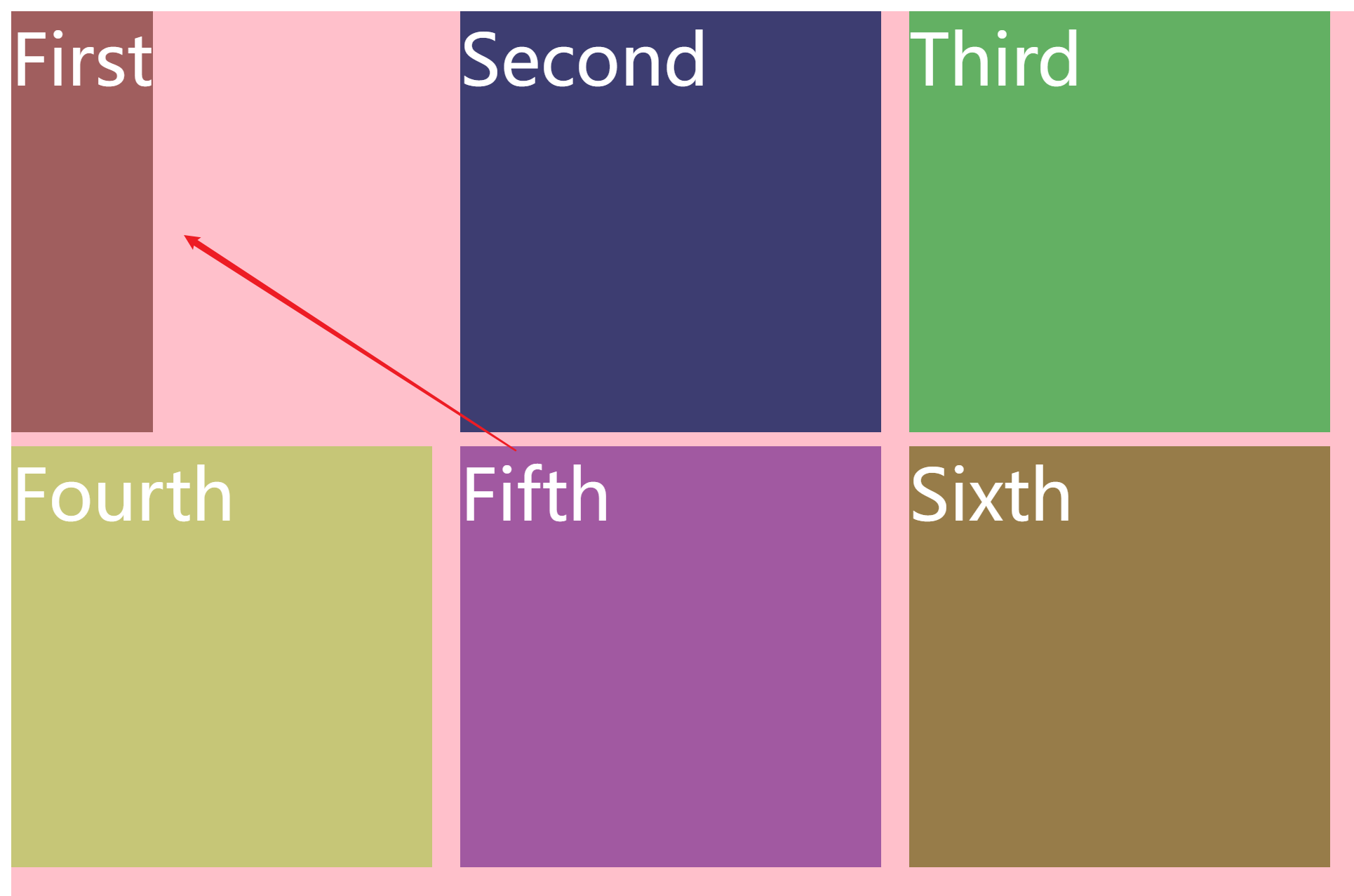
调整每个单元格的样式:
指定某个网格项跨越多少列或行。
命名网格区域或一次性设置一个网格项的起始和结束行列位置。
调整单元格内部样式:
对于位于网格单元内的内容,可以分别控制内容沿行轴和列轴的对齐方式。
单独的网格项也可以使用
justify-self和align-self来覆盖容器级别的对齐设置。

上面的表述可能比较抽象,需要大家自己写些demo来加深理解
你需要熟悉的一些单词
- Grid Area - 网格区域:由一个或多个网格单元组成的矩形区域,可以放置单个网格项。
- Fr Unit (Fraction) - 分数单位:一种特殊的单位,用于根据可用空间分配网格轨道的大小。
- Gap - 间距:网格行与行之间或者列与列之间的距离;以前称为
grid-gap。 - Auto-Fill - 自动填充:允许网格自动填充尽可能多的重复模式直到填满网格容器的宽度。
- Auto-Fit - 自动适应:类似于 auto-fill,但会在可能的情况下缩小轨道以避免空白空间。
- Minmax() - 函数:指定轨道尺寸的最小值和最大值,使得它能够动态调整。
- Repeat() - 函数:简化重复的行或列定义。
- Justify-Content - 主轴对齐(水平方向):当网格项总尺寸小于网格容器时,如何沿主轴(通常是水平方向)分布剩余空间。
- Align-Content - 侧轴对齐(垂直方向):当网格项总尺寸小于网格容器时,如何沿侧轴(通常是垂直方向)分布剩余空间。
- Justify-Items - 单元内水平对齐:定义所有网格项在其各自网格单元内的水平对齐方式。
- Align-Items - 单元内垂直对齐:定义所有网格项在其各自网格单元内的垂直对齐方式。
- Justify-Self - 单独网格项水平对齐:覆盖默认设置,单独为某个网格项设置其在单元格内的水平对齐方式。
- Align-Self - 单独网格项垂直对齐:覆盖默认设置,单独为某个网格项设置其在单元格内的垂直对齐方式。
注意,在使用时单词都是小写
下面是划分表格部分
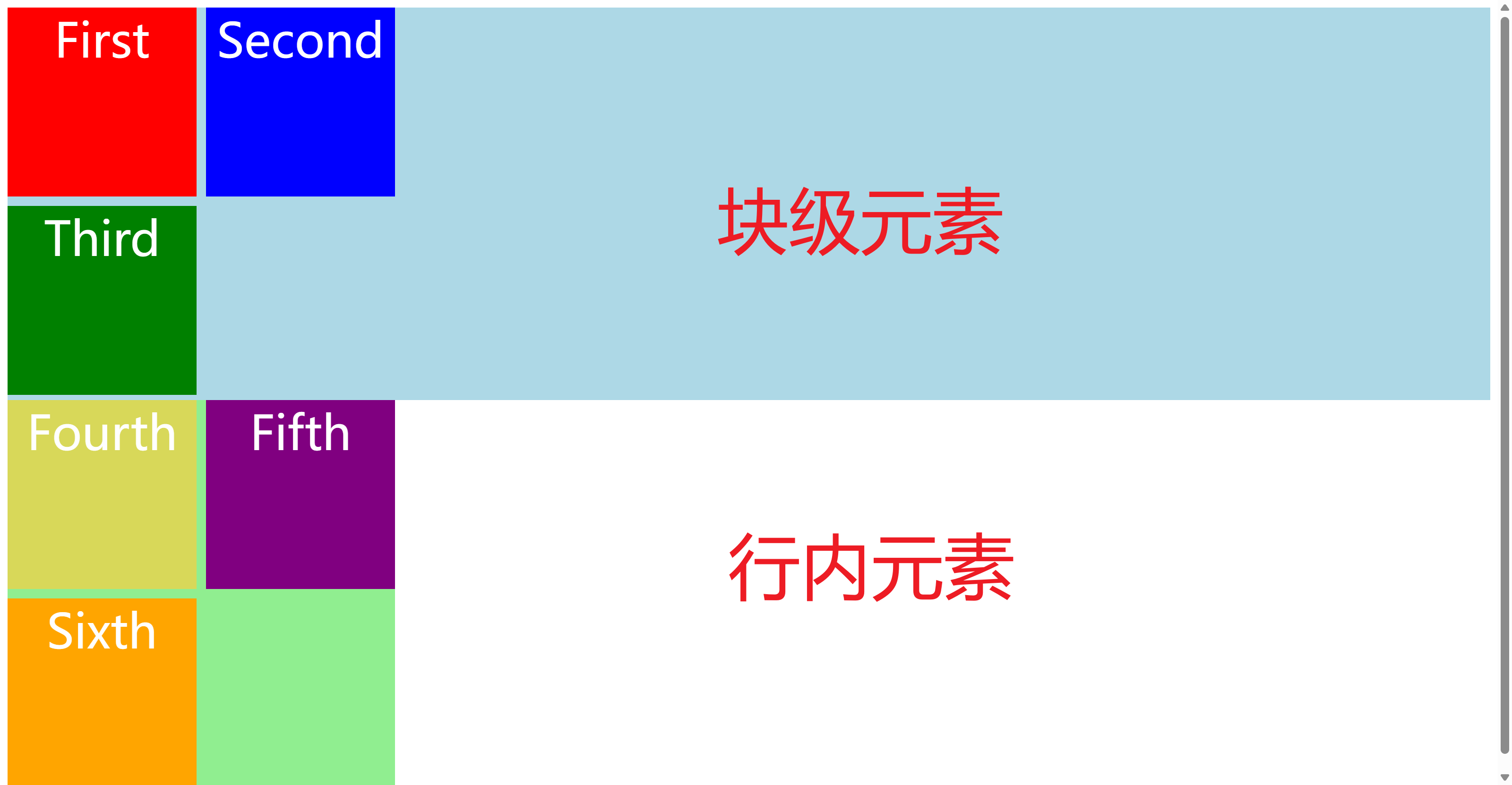
display
在元素上声明 display:grid 或 display:inline-grid 来创建一个网格容器
display:grid:该容器是一个块级元素display: inline-grid:该容器为**行内元素**

在这个例子中:
.block-grid将作为一个块级元素展示,无论内容多少都会独占一行,并可能根据需要扩展以填满父容器的宽度。.inline-grid则会尝试只占用必要的空间,并且如果旁边有足够的空间,它将会与其它内联元素或文本位于同一行。
grid-template-columns 和 grid-template-rows
grid-template-columns 和 grid-template-rows 是 CSS Grid 布局中用于定义网格容器内列和行的尺寸的关键属性。通过这两个属性,你可以精确控制网格布局的结构。
grid-template-columns:定义网格容器中的列宽
1 | grid-template-columns: <track-size> ... | <line-name> <track-size> <line-name> ...; |
grid-template-rows:定义网格容器中的行高
1 | grid-template-rows: <track-size> ... | <line-name> <track-size> <line-name> ...; |
其中 <track-size> 可以是长度(如 px, rem 等)、百分比、auto 或者 fr 单位等,<line-name> 是可选的网格线名称
觉得有些疑惑?看下面具体的例子就好理解了
设置固定值
下面设定的列宽分别为300px 200px 300px,行高分别为300px 200px

1 | .container{ |
repeat()函数
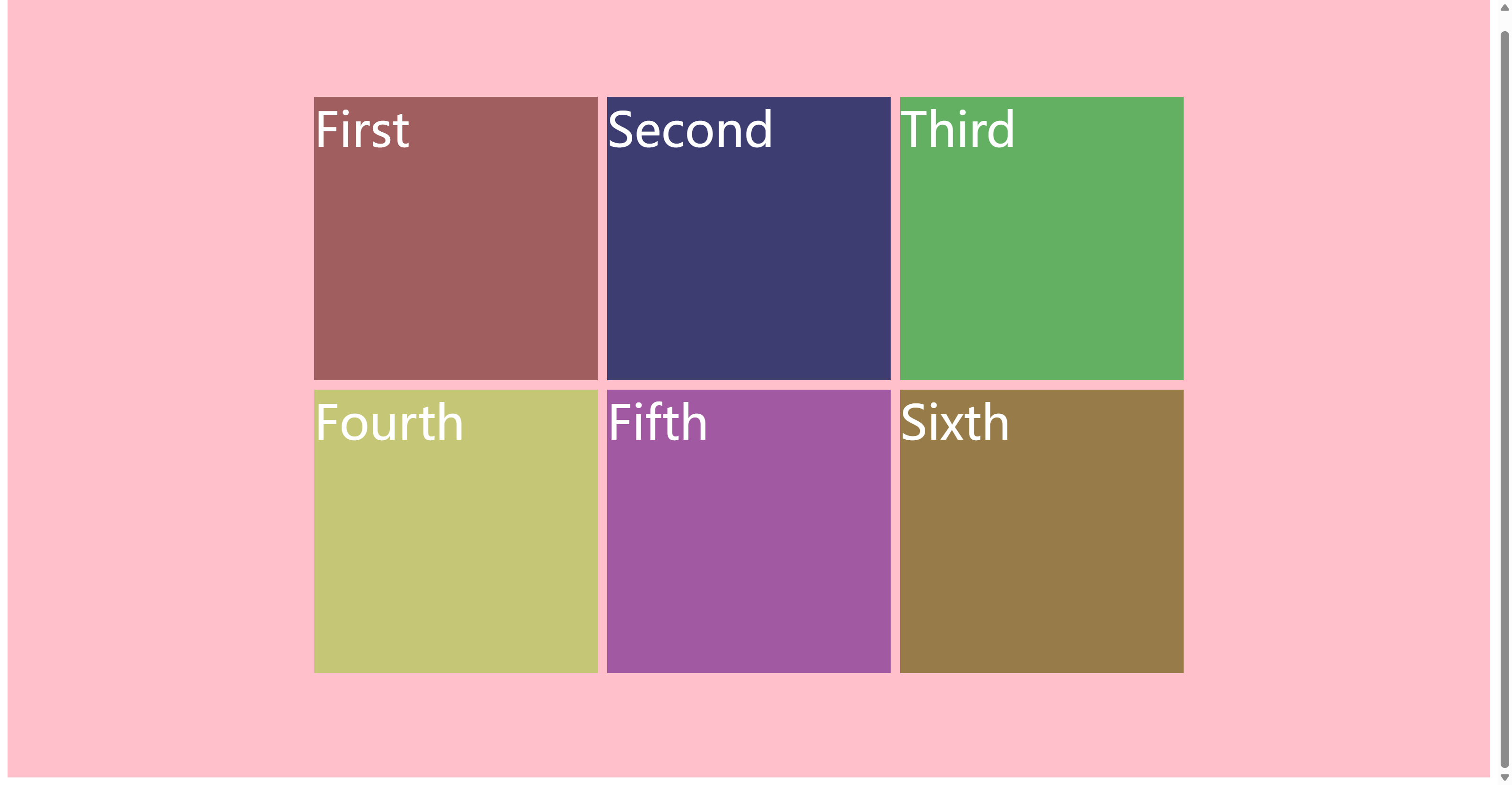
repeat() 函数在 CSS Grid 布局中是一个非常有用的工具,它允许你简化重复的行或列定义。通过 repeat() 函数,你可以轻松地创建具有相同尺寸的多个轨道(行或列),而无需重复输入相同的值。
1 | repeat(数量, 轨道大小) |
下面代码会创建两行三列六个300px*300px的盒子

1 | .container{ |
auto 关键字
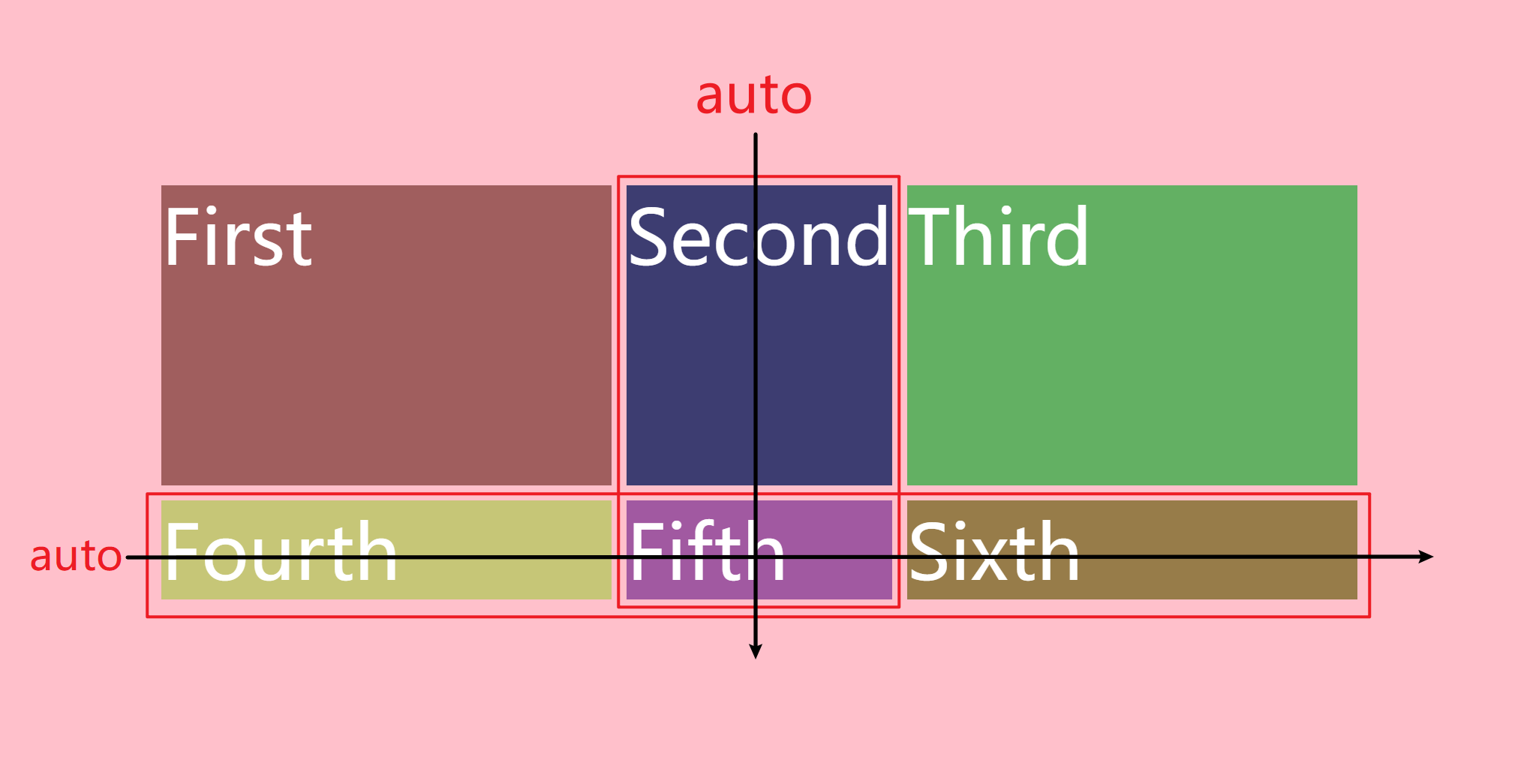
auto 可以用于定义网格轨道(行或列)的大小。它允许轨道根据其内容自动调整大小。

1 | .container{ |
fr 单位
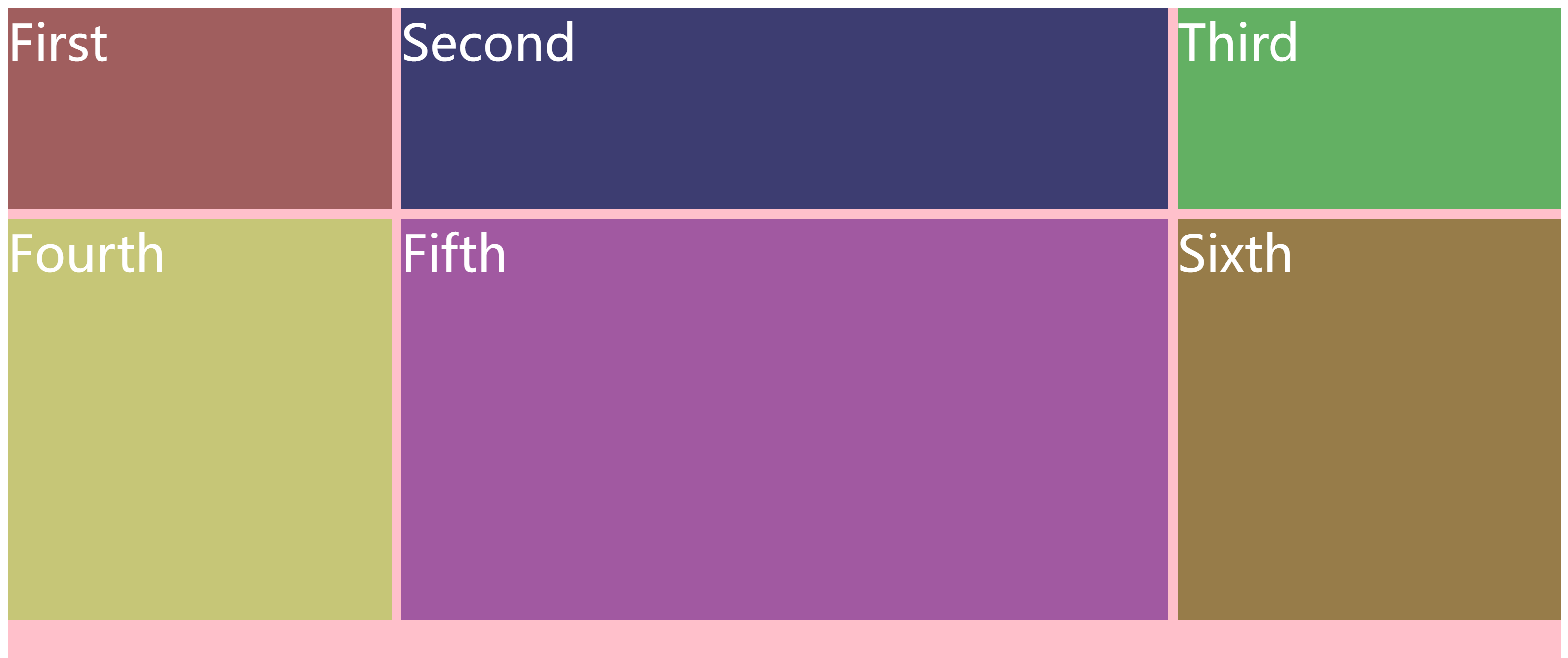
fr 是“fraction”的缩写,表示网格容器中可用空间的一小部分。它允许你为网格轨道分配相对比例的空间。

1 | .container{ |
注意,上述例子是按容器空间进行分配,可以看到网格容器的宽度被占满了
minmax() 函数
minmax() 函数允许你指定一个轨道的最小和最大尺寸。这使得轨道可以动态地调整大小,但不会小于指定的最小值或大于最大值。
1 | minmax(minimum, maximum) |
auto-fill 和 auto-fit
这两个关键字通常与 repeat() 函数一起使用,用于控制网格如何根据可用空间自动填充轨道数量。
区别:
auto-fill:即使没有足够的内容来填充所有轨道,也会创建尽可能多的轨道。auto-fit:类似auto-fill,但它会调整网格项的大小以完全填充容器,避免空白区域。
1 | .container{ |
使用 auto-fill 或 auto-fit 结合 minmax() 可以创建响应式的网格布局,适应不同的屏幕尺寸。
gap、row-gap 和 column-gap
在 CSS Grid 布局中,gap、row-gap 和 column-gap 是用于控制网格项之间间距的关键属性。这些属性取代了早期的 grid-gap、grid-row-gap 和 grid-column-gap,提供了更简洁和一致的语法。
gap:这是一个简写属性,可以同时设置行间距和列间距。如果你只提供一个值,它将应用于行和列的间距。如果提供两个值,则第一个值应用于行间距(相当于row-gap),第二个值应用于列间距(相当于column-gap)。row-gap:专门用于定义网格行之间的间距。column-gap:专门用于定义网格列之间的间距。

使用 gap
如果你想为行和列设置相同的间距,只需设定一个值即可,如果你想分别为行和列设置不同的间距:
1 | .container { |
使用 row-gap 和 column-gap
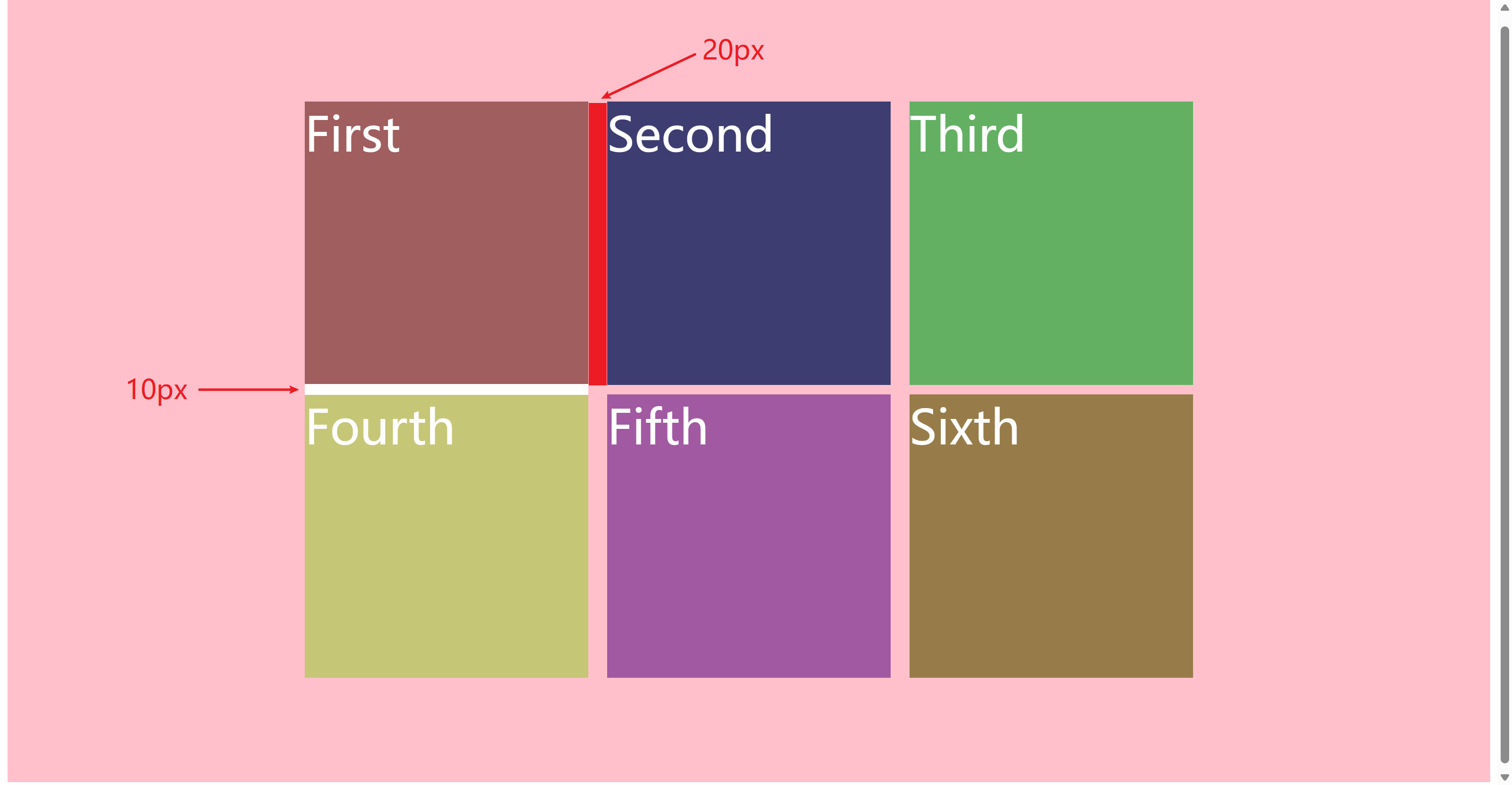
如果你想单独设置行或列的间距:
1 | .container { |
grid-template-areas
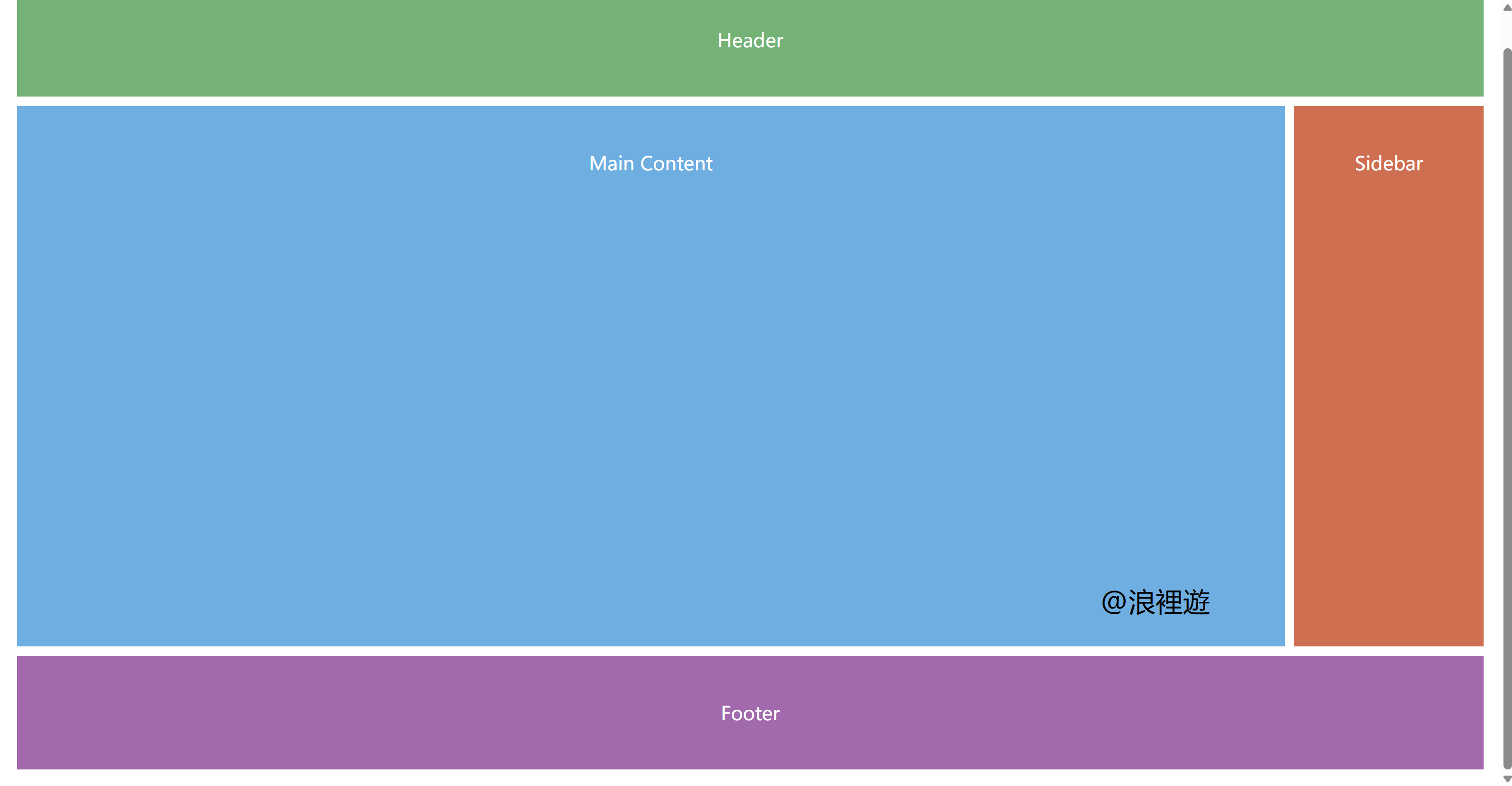
grid-template-areas 是 CSS Grid 布局中一个非常强大的特性,它允许你通过命名网格区域来定义布局结构。使用 grid-template-areas 可以让你的 CSS 代码更加直观和易于理解,尤其是在处理复杂的布局时。看下面这个例子
- 盒子结构
1 | <div class="container"> |
容器基础样式
可以看到,是三行、三列的结构
1 | .container { |
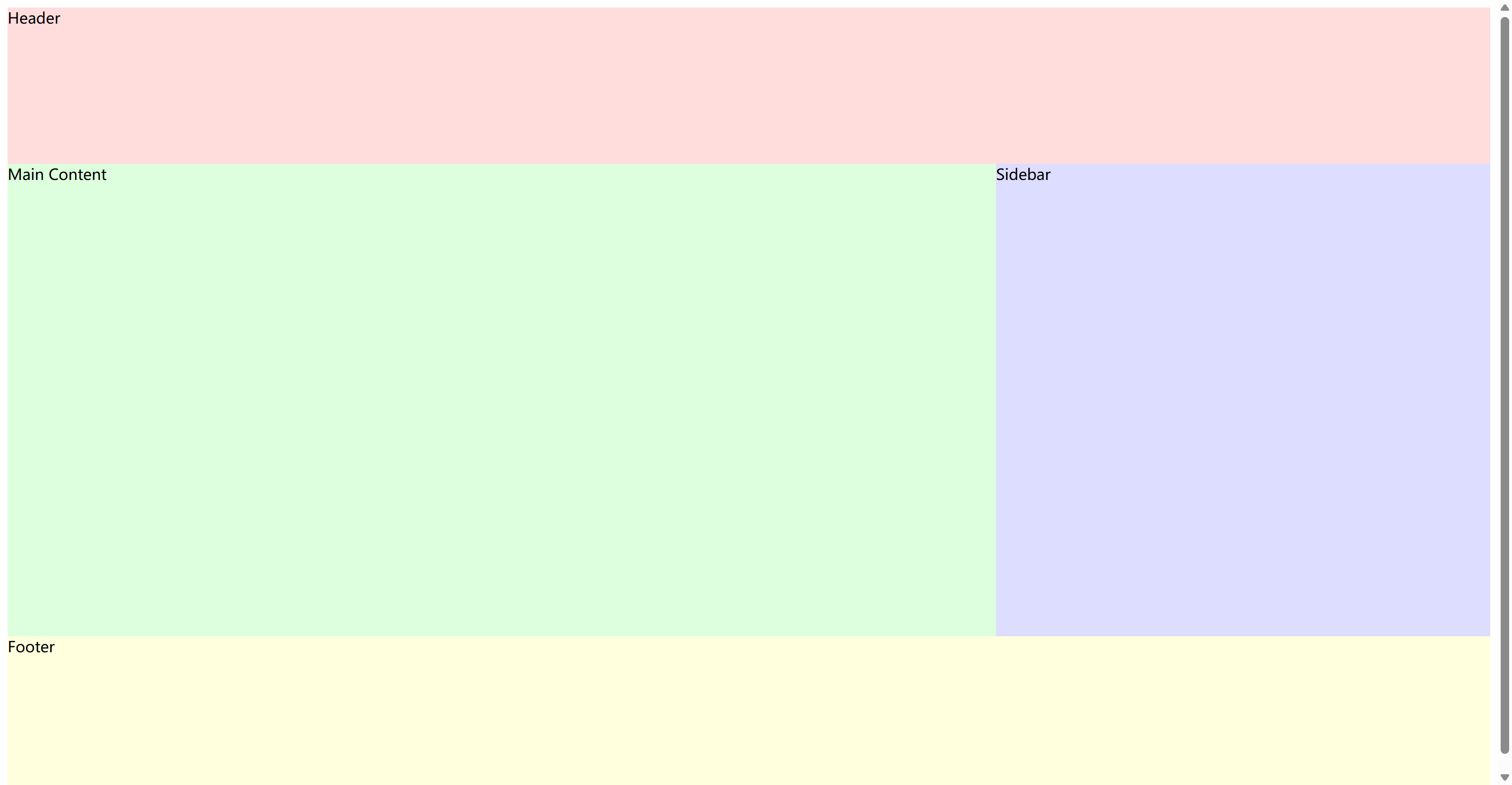
下面是如何使用grid-template-areas
- 定义网格区域:首先,你需要给每个网格项指定一个名字(通过
grid-area属性)。
1 | .container { |
- 在容器中定义布局:然后,在网格容器上使用
grid-template-areas属性来描述如何布局这些命名的网格区域。
1 | .header { |

grid-auto-flow
grid-auto-flow 是 CSS Grid 布局中的一个属性,它控制着自动放置网格项的方式。当你没有明确指定每个网格项的位置(即没有使用 grid-row 和 grid-column 或者 grid-area 来定位它们)时,grid-auto-flow 决定了这些未明确位置的网格项如何被分配到网格中。
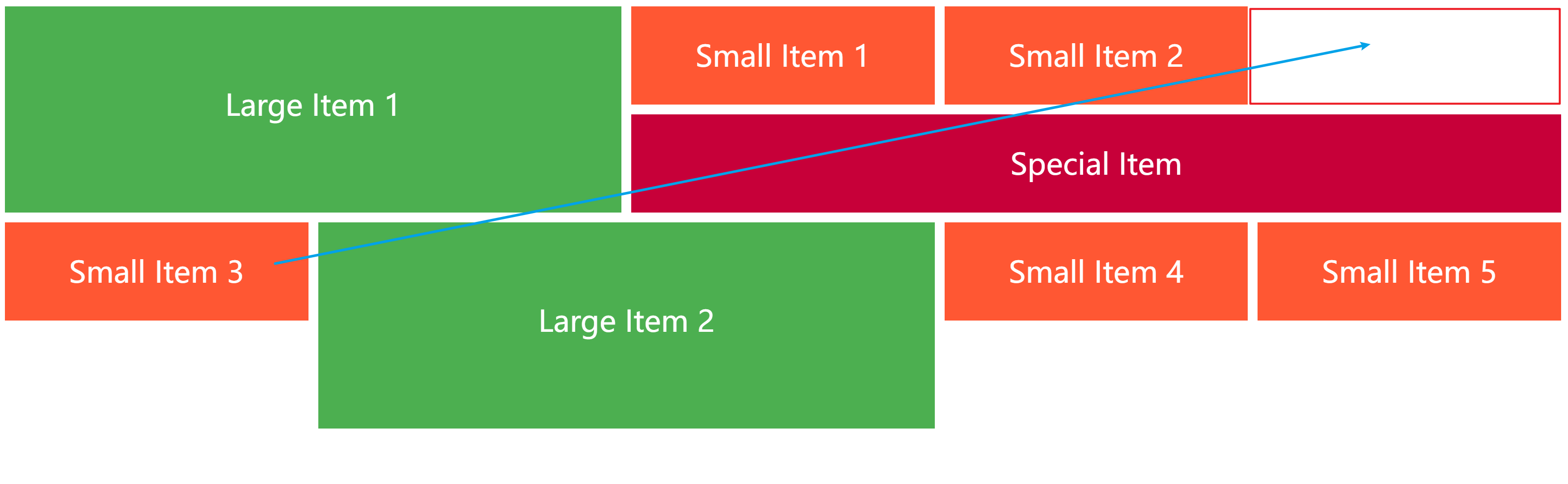
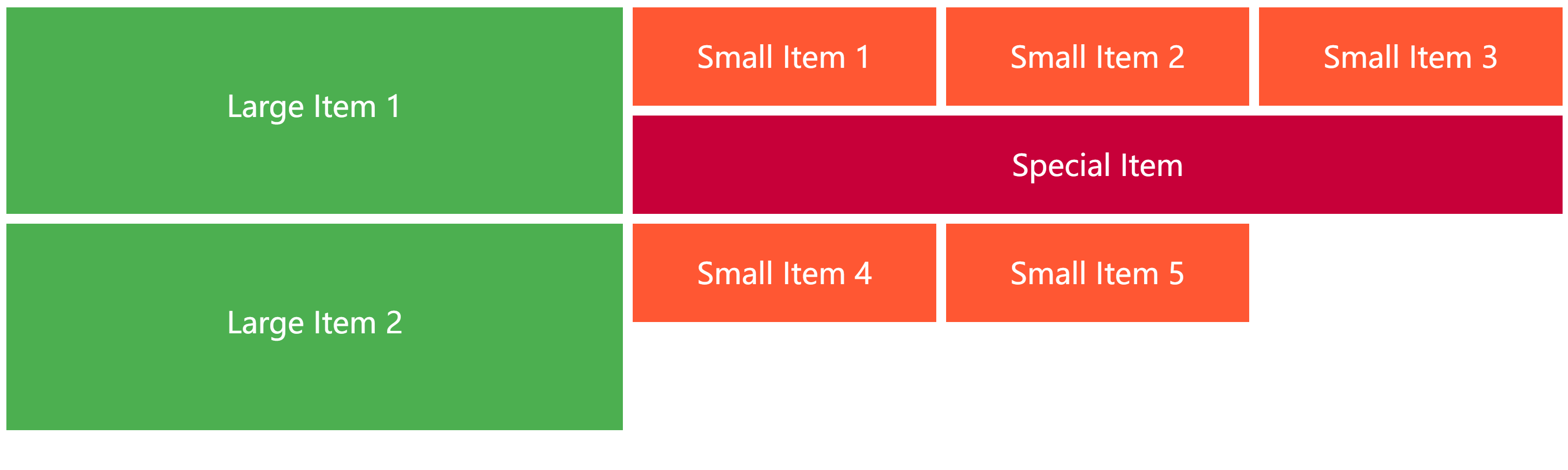
row(默认值):网格项将按行优先顺序填充网格,从左至右,然后从上到下。column:网格项将按列优先顺序填充网格,从上至下,然后从左到右。dense:此关键字允许网格尝试填充任何提前出现的空白区域。这意味着如果后面有尺寸较小的网格项能够适配前面未被占满的空间,则它们会被重新排序以填满那些空间。注意,这可能会导致网格项不按照源代码中的顺序显示。

注意到,此时按默认顺序填充,实际上第一行上的空位Small item 5是可以填充到此位置的,你需要添加dense属性来达到需求

1 | .grid-container { |
span
在 CSS Grid 布局中,**span 是一个非常有用的关键词,它允许网格项跨越多个行或列。**通过使用 span,你可以指定某个网格项应该跨越多少个网格轨道(即行或列),从而创建更复杂和灵活的布局。
grid-column和grid-row:这两个属性可以与span关键词一起使用来定义网格项跨越的范围。grid-column: <start-line> / span <number-of-columns>或grid-column: span <number-of-columns> / <end-line>:指定网格项跨越的列数。grid-row: <start-line> / span <number-of-rows>或grid-row: span <number-of-rows> / <end-line>:指定网格项跨越的行数。

1 | .container { |
一个有点神奇的概念
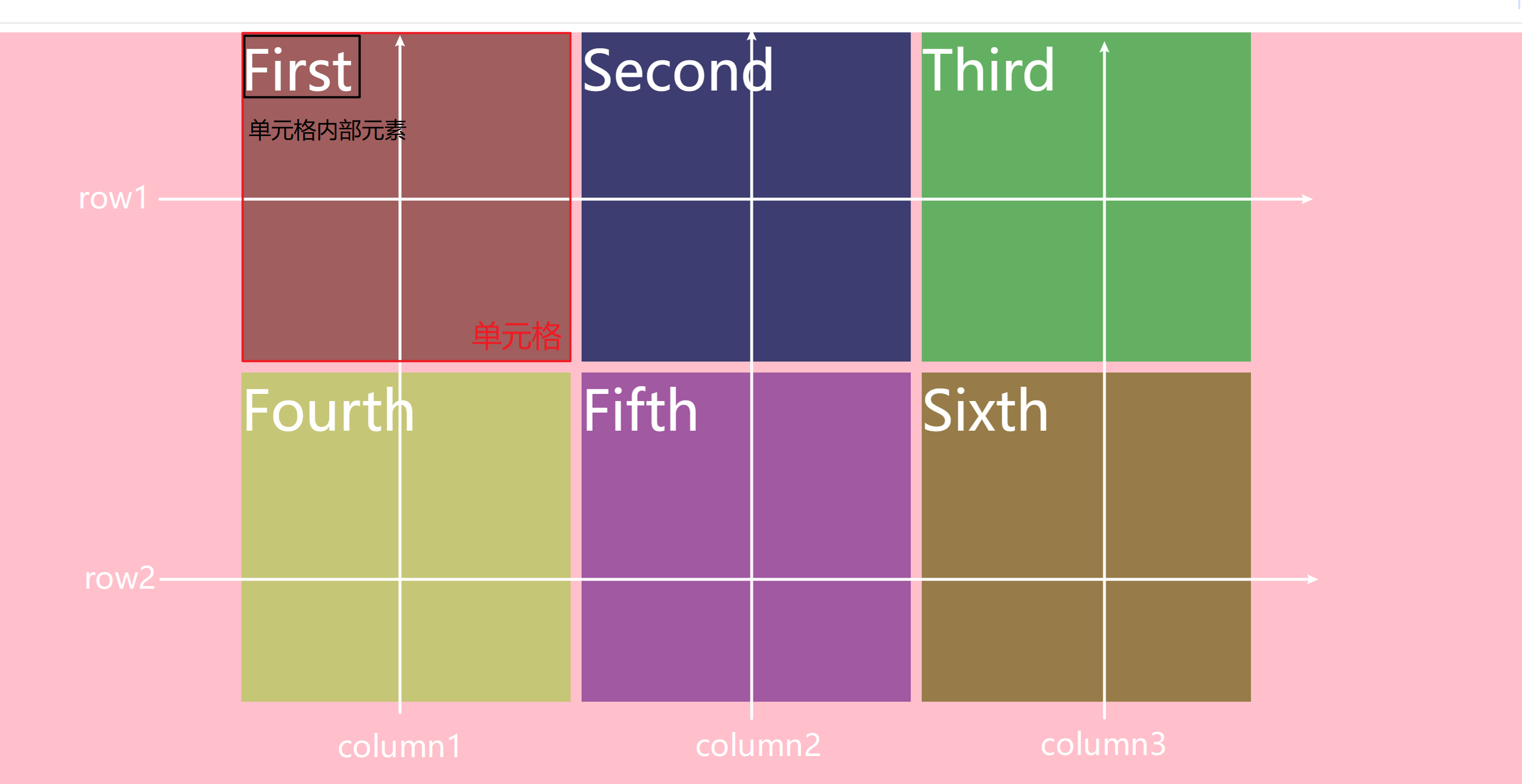
刚开始学的时候我执着于主轴和侧轴的概念,不过现在看来这取决于我们建立网格的视角
在 CSS Grid 布局中,主轴和侧轴的概念不像在 Flexbox 中那样固定为水平或垂直方向。实际上,在 Grid 布局里,主轴(main axis)和侧轴(cross axis)的方向取决于你如何定义网格的行和列。
- 主轴:在 Grid 布局中,如果你主要通过
grid-template-columns定义布局,则主轴是水平的(即行方向)。如果你主要通过grid-template-rows定义布局,则主轴是垂直的(即列方向)。 - 侧轴:侧轴总是垂直于主轴。如果主轴是水平的(行方向),那么侧轴就是垂直的(列方向),反之亦然。
调整每个单元格的样式
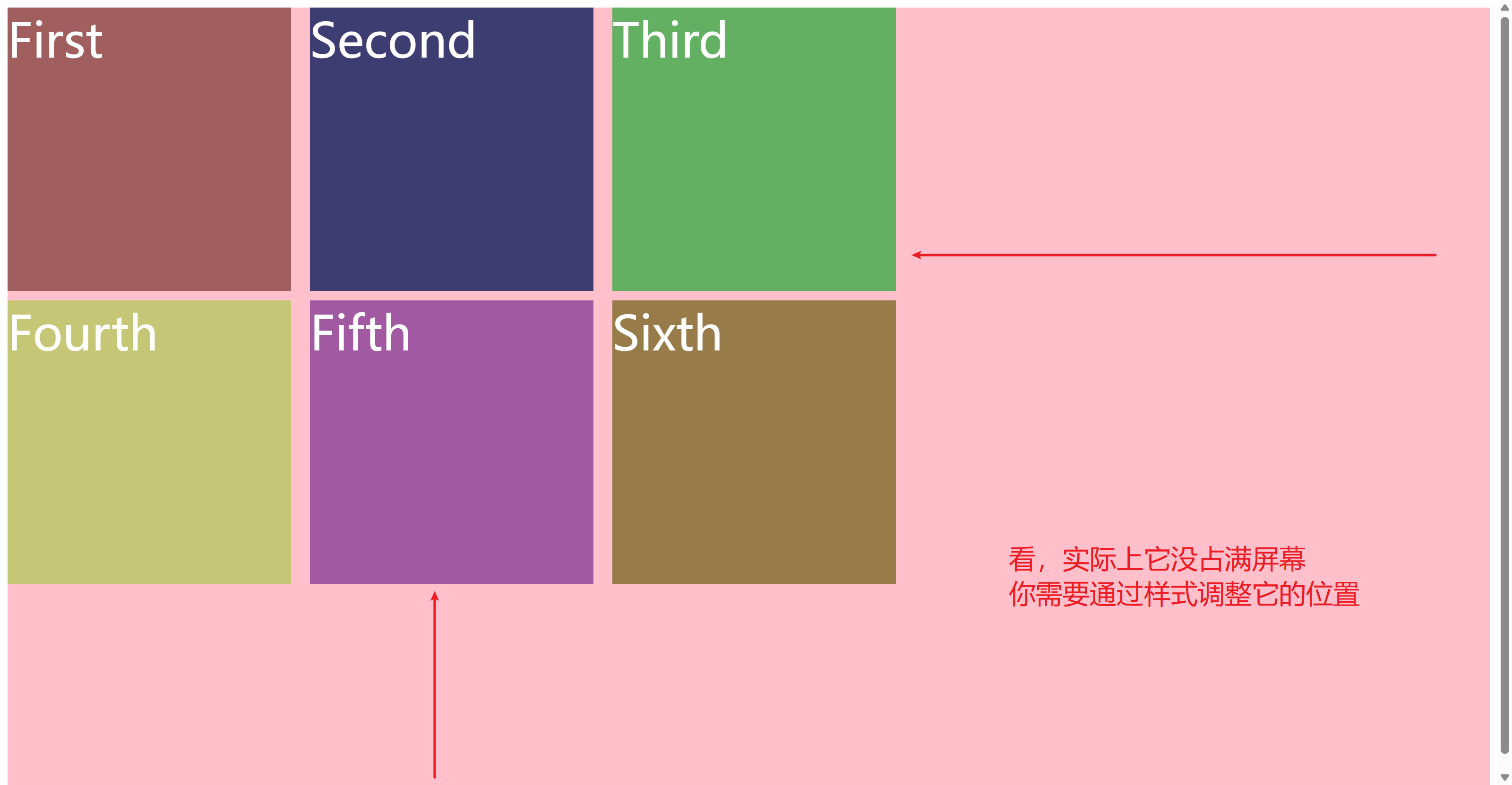
网格不一定占满整个浏览器界面,相对于整个浏览器界面还是有不同位置的,所以需要content调整

调整单元格内部样式
每个单元格内部也是可以调整的,这就要用到items了,需要注意的是,这会作用到每个单元格

需要注意的是,上面的调整都是在顶级容器container中的样式调整,而当你想精准控制单元格的样式时,需要用self来调整单元格样式

三者的区分
下面以justify来进行说明
1. justify-content
- 作用对象:整个网格容器内的所有网格项作为一个整体。
- 功能:当网格项没有完全填满网格容器时,
justify-content控制这些网格项沿主轴(通常是水平方向)在整个网格容器内的分布方式。 - 适用场景:用于调整网格项相对于网格容器的对齐方式,特别是在存在未被使用的空间时,如何分配这些额外的空间。
- 常见值:
start: 网格项从起始边开始排列。end: 网格项从结束边开始排列。center: 网格项居中显示。space-between: 网格项之间的间距相等,但首尾两端不留空隙。space-around: 每个网格项周围平均分配空间。space-evenly: 网格项之间的间距以及到容器边缘的距离都相等。
1 | .container { |
2. justify-items
- 作用对象:网格容器内的所有网格项。
- 功能:
justify-items设置的是网格容器内所有网格项在其各自单元格内的默认对齐方式。 - 适用场景:当你希望所有网格项按照相同的方式在其各自的单元格内对齐时非常有用。
- 常见值:
start: 将每个网格项靠单元格的起始边对齐。end: 将每个网格项靠单元格的结束边对齐。center: 将每个网格项居中对齐于单元格。stretch(默认值): 网格项拉伸以填满整个单元格。
1 | .container { |
3. justify-self
- 作用对象:单个网格项。
- 功能:
justify-self允许你为特定的网格项设置其在单元格内的对齐方式,从而覆盖由justify-items在网格容器级别上设定的默认值。 - 适用场景:当你需要为某个或某些特定的网格项设置不同于其他网格项的对齐方式时使用。
- 常见值:
start: 将该网格项靠单元格的起始边对齐。end: 将该网格项靠单元格的结束边对齐。center: 将该网格项居中对齐于单元格。stretch: 网格项拉伸以填满整个单元格。
1 | .special-item { |
区别总结
justify-content:控制整个网格内容相对于网格容器的对齐方式。它决定了当网格项没有完全填满网格容器时,如何在主轴方向上分布这些网格项。justify-items:为所有网格项设置一个统一的对齐规则,定义了它们在其各自单元格内的默认对齐方式。justify-self:允许单独指定某个网格项在其单元格内的对齐方式,覆盖justify-items的默认设置。
然后呢?
弄清楚上面的区别以后,你就可以把flex布局里面的知识迁移过来了