利用github挂载静态网页
/
项目部署
挂载GitHub Pages的方法
基本步骤
创建仓库:
- 在GitHub上创建一个新的仓库。如果使用自定义域名,则仓库名应为
<username>.github.io;否则可以是任意名称。
- 在GitHub上创建一个新的仓库。如果使用自定义域名,则仓库名应为
启用GitHub Pages:
- 进入仓库的设置页面,在“Pages”部分选择要发布的分支(通常是
main或master),然后保存更改。
- 进入仓库的设置页面,在“Pages”部分选择要发布的分支(通常是
上传网站内容:
- 将你的HTML、CSS、JavaScript等文件上传到仓库中指定的分支。
什么是SSH
SSH是一种网络协议,用于安全地访问远程计算机系统。它提供了加密的数据传输、用户身份验证以及对远程命令执行的安全通道。通过SSH密钥认证,用户无需每次输入用户名和密码即可安全地连接到服务器或服务(如GitHub)。
利用SSH挂载网页到GitHub
详细步骤
生成SSH密钥对:
1
ssh-keygen -t rsa -b 4096 -C "your_email@example.com"
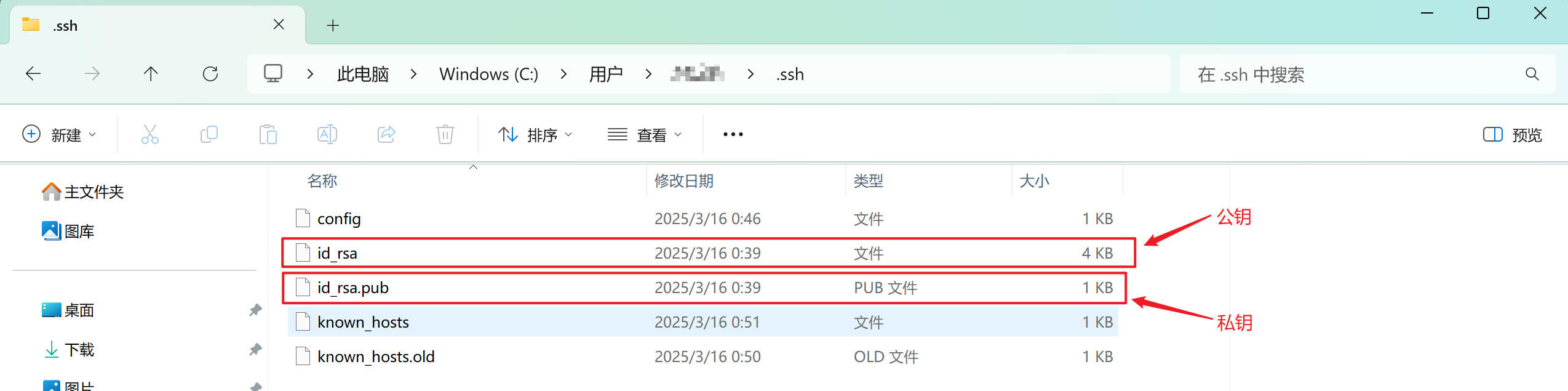
这将在
~/.ssh/目录下生成id_rsa(私钥)和id_rsa.pub(公钥)文件。
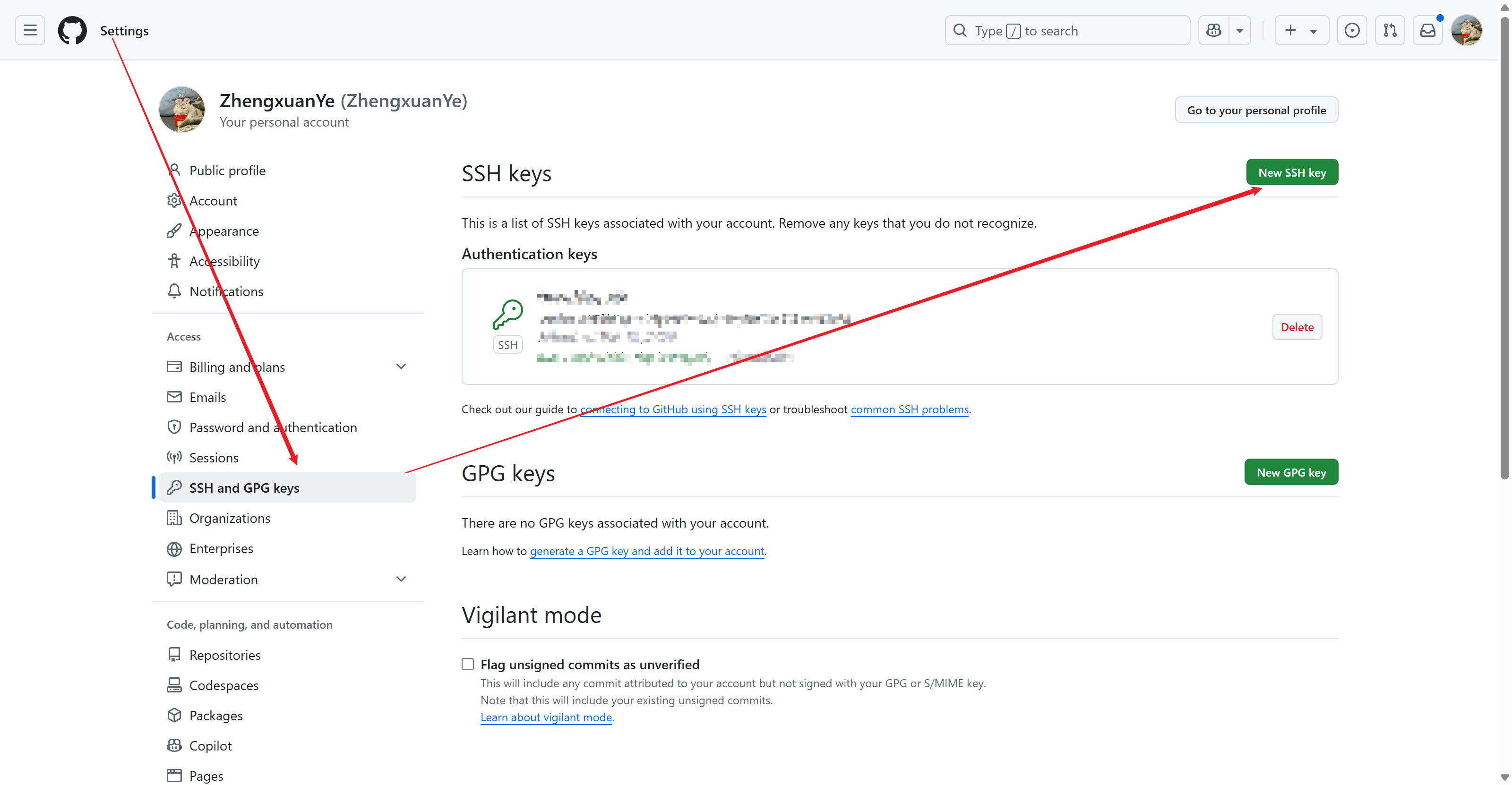
添加公钥到GitHub账户:
- 登录GitHub,导航至“Settings”> “SSH and GPG keys”。
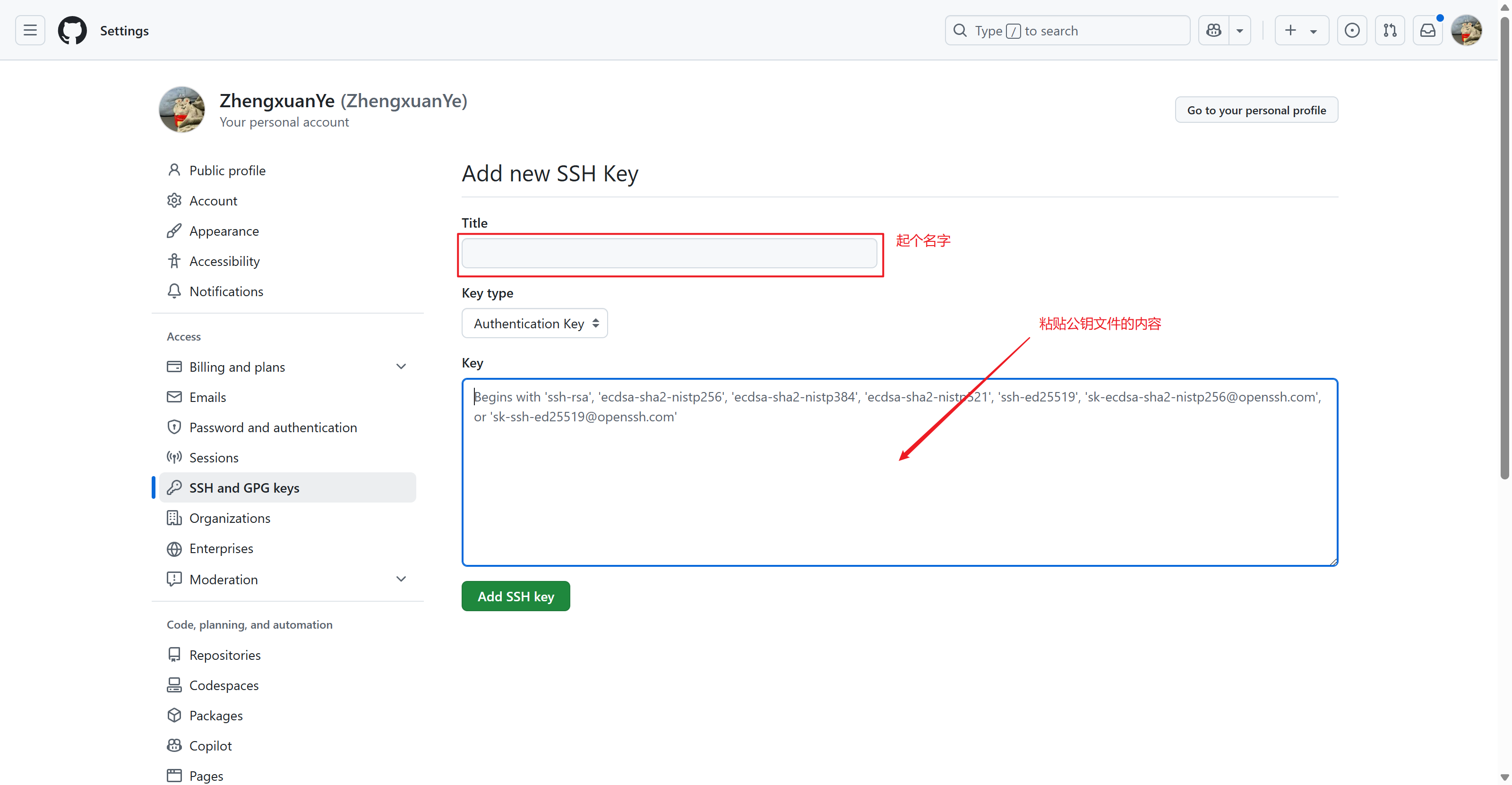
- 点击“New SSH key”,粘贴你的公钥内容,并给它起个名字(例如“My Laptop SSH Key”)。


测试SSH连接:
1
ssh -T git@github.com
配置本地仓库并推送代码:
如果尚未初始化Git仓库,请先初始化:
1
git init
添加远程仓库:
1
git remote add origin git@github.com:yourusername/yourrepository.git
提交更改并推送:
1
2
3git add .
git commit -m "Initial commit"
git push -u origin main
可能遇到的问题
- 路径问题导致无法创建
.ssh目录:由于非ASCII字符的存在,导致Git Bash无法正确处理用户主目录路径。 - 权限问题阻止了文件夹的创建:尽管手动创建了
.ssh文件夹,但Git Bash依旧尝试使用错误路径
最终解决步骤
手动创建
.ssh目录于C:\Users\YourUsername\.ssh。重命名
config.txt为config,并在其中指定IdentityFile为绝对路径:1
2
3
4Host github.com
HostName github.com
User git
IdentityFile /c/Users/YourUsername/.ssh/id_rsa手动创建
known_hosts文件,并加入GitHub的公钥指纹:1
github.com ssh-ed25519 AAAAC3NzaC1lZDI1NTE5AAAAIOMqqnkVzrm0SdG6UOoqKLsabgH5C9okWi0dh2l9GKJl
测试SSH连接,明确指定
known_hosts文件的位置:1
ssh -o UserKnownHostsFile=/c/Users/YourUsername/.ssh/known_hosts -i /c/Users/YourUsername/.ssh/id_rsa -T git@github.com
完成GitHub Pages部署,通过上述方法成功连接后,继续进行代码提交和页面部署。
请将所有的YourUsername替换成您实际的用户名,your_email@example.com替换为您的真实邮箱地址,yourusername替换为您在GitHub上的用户名,yourrepository替换为您实际的仓库名。