我的uniapp自定义模板
/
前端
自定义模板
1 | <template> |
上面是我认为比较方便的模板,可以根据需要自行更改

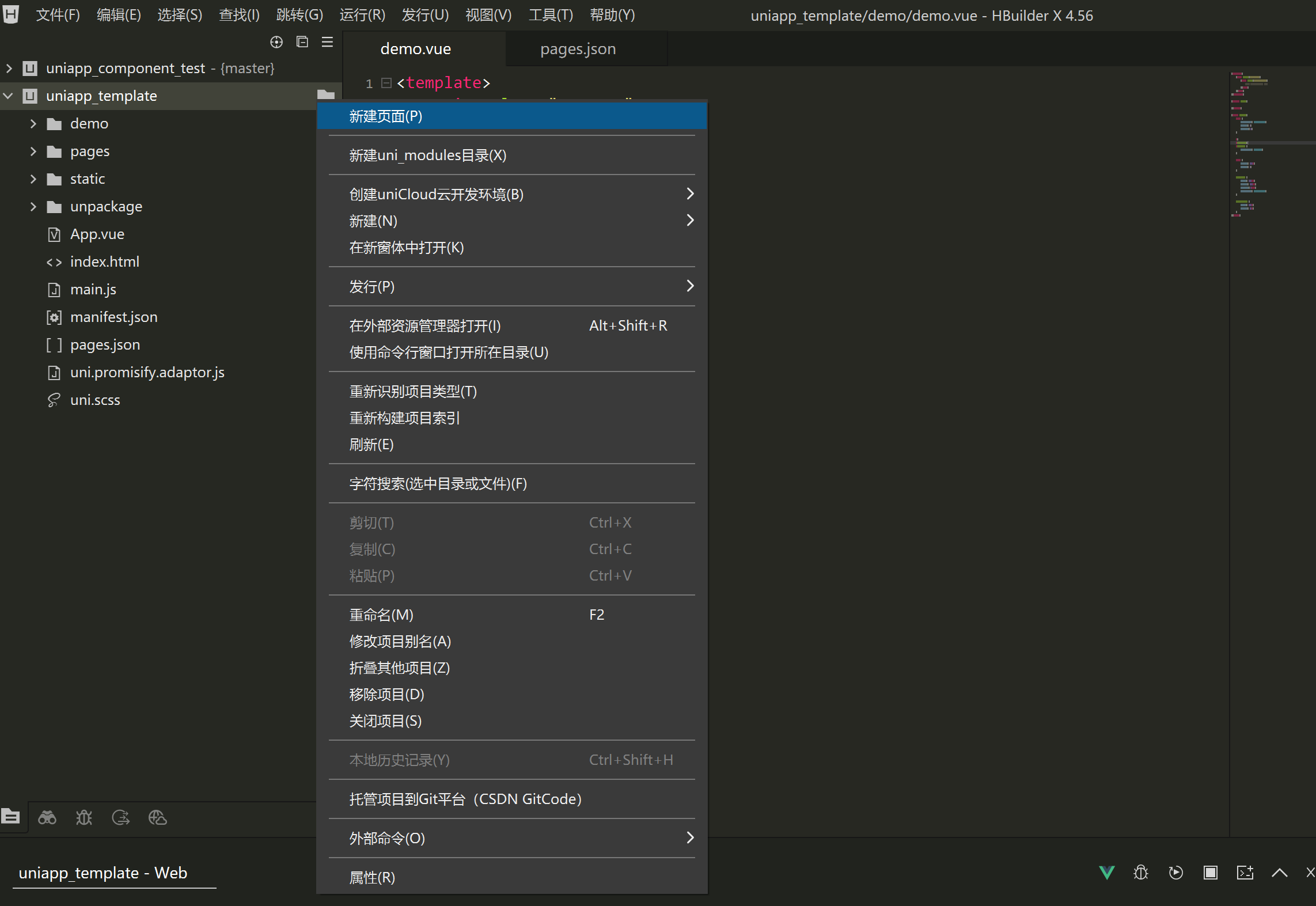
随意一个项目,点击新建页面

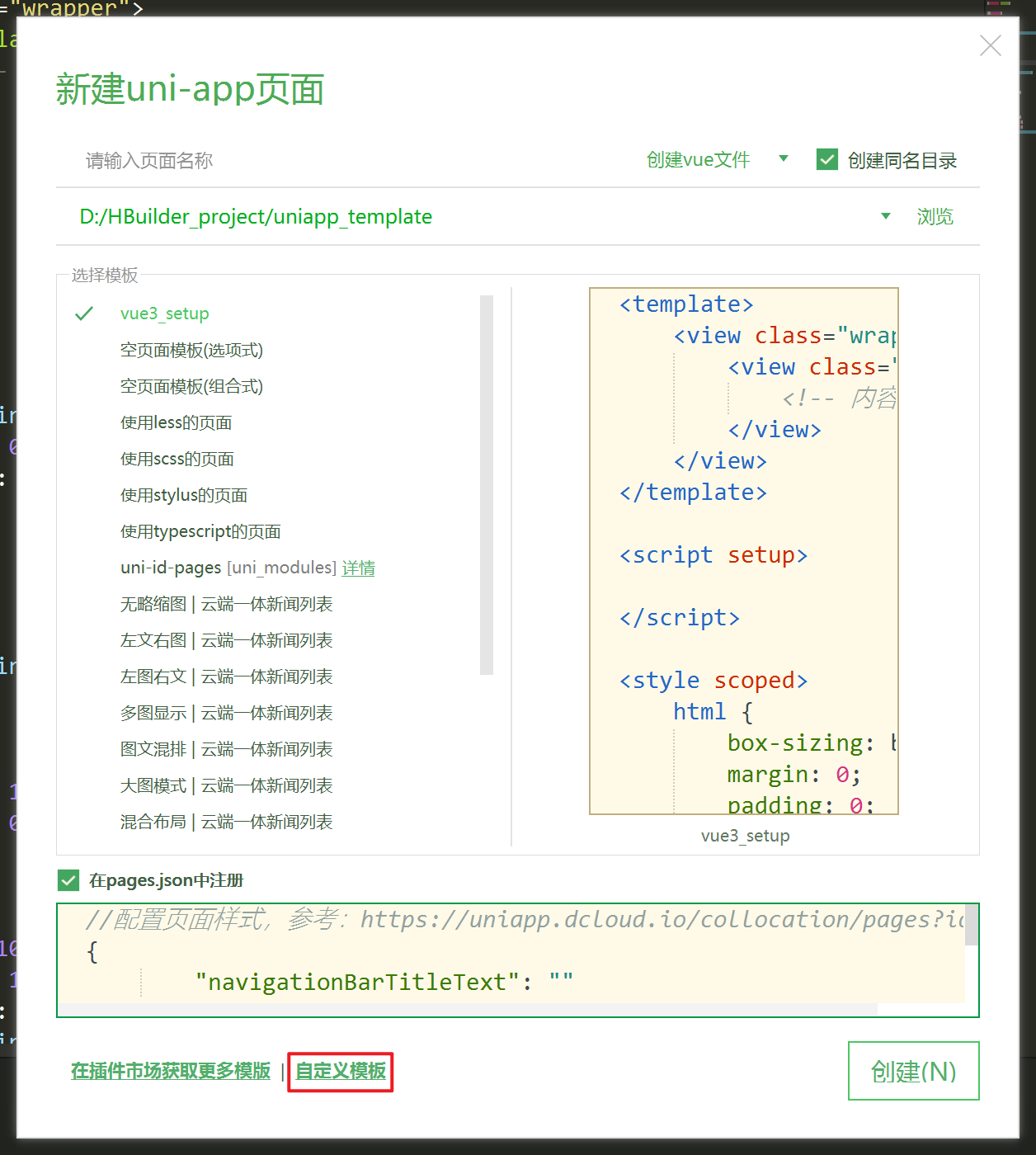
选择自定义模板

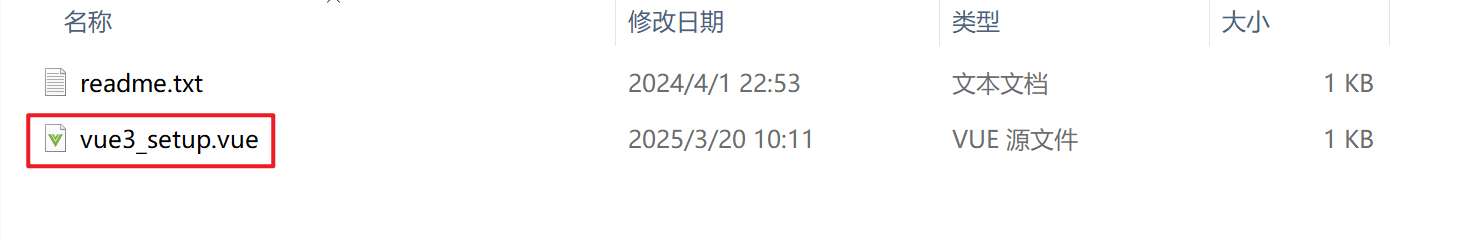
在当前文件夹新建一个.vue后缀的文件,将自己喜欢的模板粘贴进去,保存即可(文件名即模板名)